When it comes to designing good looking HTML emails, Mailchimp’s easy to use drag and drop WYSIWYG editor leads the pack. They’ve done such a good job that they’ve effectively eliminated the need to work with a developer when creating customized emails. (I’m sure you remember when no developer meant only plain text emails.)

Considering how much easier Mailchimp’s editor has made our lives, let’s pause for a Dwight Schrute inspired fist pump. Seriously, you know you want to. ;)
Sadly, Mailchimp’s email automation isn’t nearly as fist pump inspiring as their template designer. This fact leads many marketers to design their email template in Mailchimp but then export it as HTML code to send using a different automation tool (like Pardot, Marketo, or SendGrid).
This is where a whole slew of things can go wrong…
What’s one of the most common mistakes people make when trying to get their beautiful email out of MailChimp? Anybody?
 They start out on the right track:
They start out on the right track:
- They build their email template in Mailchimp
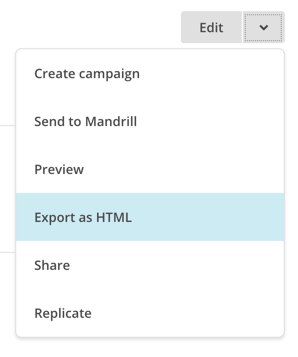
- They export the HTML
- And they even change the file type to .txt
But then, they go for the good old copy and paste right into their automation tool.
And that’s definitely not the right thing to do.
The First Mistake
While many marketers are at least aware of HTML and CSS, not all of us understand exactly what’s going on behind the scenes. When you copy and paste the HTML from Mailchimp, that code uses the <head> and <style> tags. This is a problem because some email clients will strip those tags out—leaving you with a less than beautiful email.
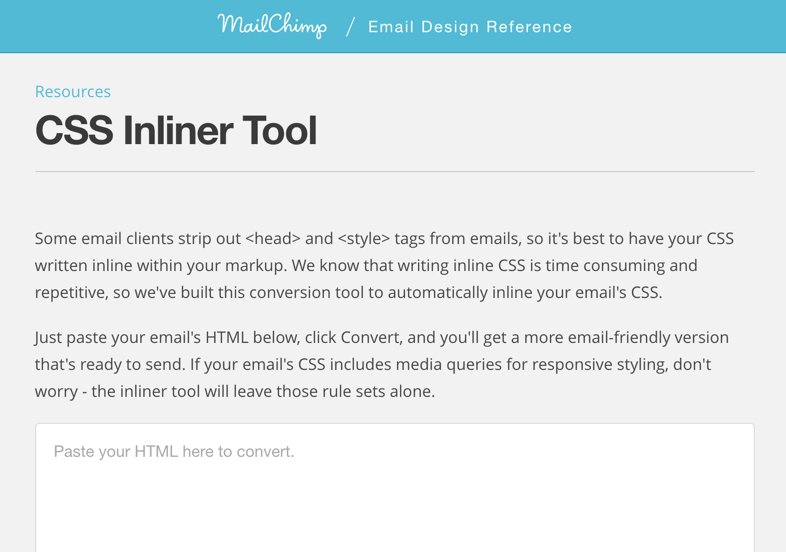
Luckily, MailChimp provides a CSS inliner tool. This tool puts all of your cool designs in the right place so your emails stay looking awesome.

So remember, if you’re going to use your MailChimp template outside of MailChimp, follow these steps:
- Copy the HTML
- Paste into CSS Inliner
- Press Convert
- Copy the converted HTML
- Paste into your text editor again
- Follow the next step below
The Second Mistake
You’ve managed to get your HTML template exported and the CSS inlined. You’re practically glowing, telling every developer in sight that their job “isn’t really that hard.” But watch out, common mistake #2 is going to make you look like a total ass. (A moment the developers are waiting for. Trust me).
While MailChimp does provide a CSS inliner tool, they don’t necessarily want to make it too easy to send an email you’ve designed in their system through another service. You’ll need to do some manual work to avoid this next common mistake involving merge tags.
Email merge tags are amazing if you’re sending your email out through
tags are amazing if you’re sending your email out through
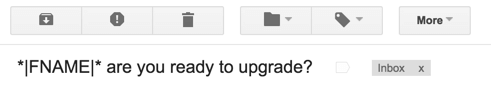
MailChimp. They give you access to tons of dynamic content, from including a recipient’s name in an email to displaying your brand’s latest social post. But when you aren’t sending your email through MailChimp, these merge tags can become evidence of your lack of developer skills. (For the record – I definitely didn’t upgrade after seeing that email subject line)
If you want to avoid looking like a total donkey in front of your boss and retain your “I’m a developer” glow, follow these steps:
- Know what a MailChimp merge tag looks like.
- Comb through your HTML email code and highlight those merge tags. (Use command+f to search and find *| and you should find them all)
- Remove or replace them with merge tags from your automation tool.
You’ve Made It
Congratulations! Now you’ll be able to avoid two of the most common mistakes we see unsuspecting marketers make when trying to get their beautifully designed email template out of Mailchimp. If you’ve made these mistakes yourself, don’t feel bad—we’ve been there, too. One of our marketers unwittingly copied and pasted right from Mailchimp and sent it off to a client. Luckily, one of our actual developers who was copied on the email jumped in to save the day—and he hasn’t stopped reminding our whole office how badass real developers are.
McGaw.io is an analytics and growth consultancy that specializes in helping new and growing companies avoid the pitfalls that exist in the marketing world. We power up your organization by leveraging data and power up your people by sharing the tips and tricks we’ve learned through growing all different types of companies using all different types of tools. If you think your company might benefit from having us in your corner, we’d love to hear from you.
Hi! Thanks for writing this article! I was wondering if you knew anything about images disappearing when the email is being forwarded? I followed the steps in the article to drop in the HTML code to Pardot but when I test the email and forward it, the images disappear. Do you have any knowledge about that? Pardot doesn’t!
Anyway, your writing is great and super helpful!
It could be that your email client needs an image file that is hosted online and not embedded or located within “another” email template design platform. Hope that helps.
Hello! Please help! My mailchimp campaigns are received as plain texts! The test mail looks beautiful, but when send they look awful! With no pictures and very confusing links! What I am doing wrong?
THANK YOU! I have been struggling with Pardot for MONTHS and now I think I can make some progress.